In this brief introduction, we'll discuss some fundamental React building blocks. Also, after reading, you will discover some incredible GitHub repositories and free resources where you can learn React for free.
So, let's get started!
What is React?
React is a popular Javascript library. With React, you can build user interfaces declaratively, efficiently, and with a lot of flexibility. You can create complicated user interfaces using small, independent pieces of code that are called components.
Prerequisites
HTML, CSS, and JavaScript.
Why Should You Use React?
Facebook introduced React in 2013. React is one of the most popular and widely used libraries for front-end development. This library has become popular for its reusability and readable syntax. Most issues during development are solved quickly, thanks to the strong community surrounding React. Since the syntax of React is very similar to HTML, JSX (JavaScript XML) is easy to learn for aspiring developers.
Applications Using React:
Here are a few popular web apps that are built using React:
- Discord
- Netflix
React Features:
Here are some key features of React:
- Architecture with a solid foundation
- Architecture with extensibility
- Descriptive User Interface library
- Library based on components
- Design structure built on JSX
- Virtual Document Object Model (DOM)
JSX
With JSX, you can use all the features of JavaScript. In JSX, you can place any JavaScript expression within braces. You can pass JavaScript objects around in your program by storing them in variables.

It makes writing these structures easier for React developers. The div syntax is converted to React.createElement("div") during the build process.
Example:
<img src={logo} alt="logo" className='nav-logo'/>
Basic concepts of React:
Components
Components are autonomous, reusable pieces of code. Components are the fundamental units of React applications. Although they work independently and output HTML, they do the same thing as JavaScript functions. Components allow us to avoid writing unnecessary code. Components come in two types:
- Functional components
- Class components
Here we'll use functional components as examples.
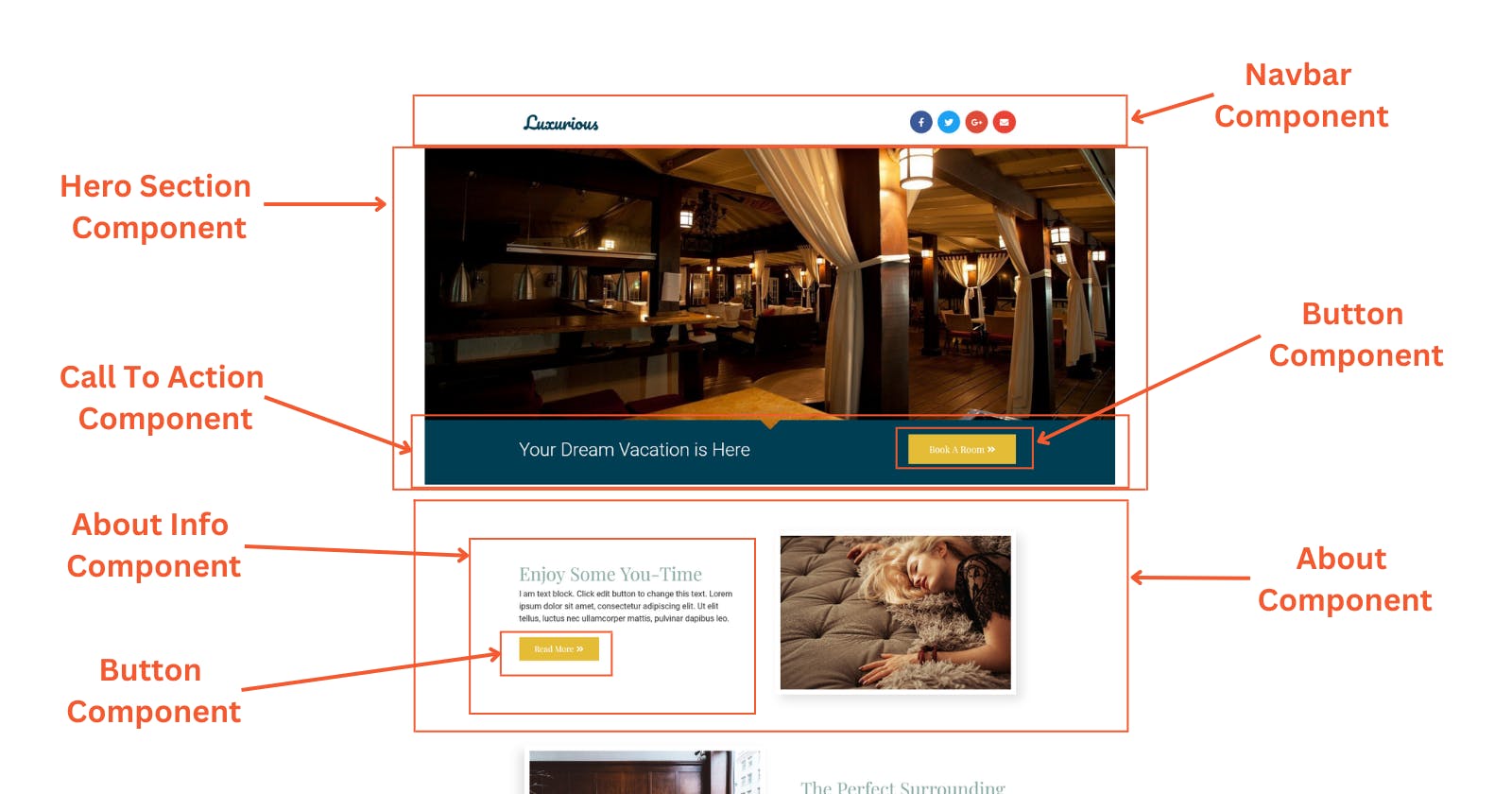
For a better understanding of the components, see the illustration below.

See the example below that shows the Navbar component.
Example:
import React from 'react';
import logo from '../assets/logo.png'
export default function Navbar() {
return (
<nav className="navbar">
<img src={logo} alt="logo" className='nav--logo'/>
</nav>
)
}
Add Styles
Here's how to style your React elements.
<img className="nav-logo" />
After that, you can add rules to it in a new file and name it like style.css:
.nav-logo {
height: 24px;
}
Props
A prop is a type of argument that you pass to a React component. As input arguments, components take props (properties) and return them via the render method. When the render method is called, it returns a description of what you wish to display on the screen. React uses the description to show the final result. It provides a React element that explains what should be rendered.
Props allow components to communicate with each other. The value they add to React can be transferred from one component to another.
Example:
import React from "react"
export default function Quotes(props) {
return (
<div className="quotes">
<p className="ind-quote">{props.quotes}</p>
</div>
)
}
Here's how you can render an app:
ReactDOM.createRoot(document.getElementById('root')).render(
<React.StrictMode>
<App />
</React.StrictMode>
)
State
The state is the driving force behind React apps. A state changes when a user performs a specific action or when a change occurs in the network. Without refreshing the webpage, the state allows end users to see changes in data in real time. You can change the state object's value with the setState() method. It partially combines the previous and new states.
React Hooks
Hooks are a brand-new functionality in React 16.8. Without the need to create classes, they allow for the utilization of a state as well as other React features.
Some popular hooks are:
- useState
- useEffect
- useRef
- useReducer
- useMemo
- Also, you can create custom hooks.
Pros
The following are a few perks of the React library:
- Easy to learn and adapt
- Easy to use in modern as well as complex application
- Components reusability
- SEO friendly
- It helps to build features more quickly
- Availability of large numbers of ready-made components
- Large supporting community
Debugging
Use the React Developer Tools browser extension for debugging. This 'Chrome Developer Tools' lets you inspect the hierarchy of React components.
Setting up a React Project
You can use CRA or Vite to set up your React app.
Create React App, which provides a friendly environment for learning React, is the easiest method to begin creating a new app in React.
Though Vite is much faster than CRA, it gives developers working on big web projects a quick and efficient experience.
Create React App
Run the following command to create your first React app:
npm create-react-app my-first-react-app
cd my-first-react-app
npm start
Use Vite to create React App
Refer to the following tweet to create your first React app:
Where can I learn React?
Check out this tweet for GitHub Repositories:
Check out this tweet for free resources:
Wrap Up
Thank you so much for reading, and I hope you found this helpful! For daily content, make sure to follow me on Twitter. Share this with others; I would really appreciate it.
Happy learning! :)