Some languages and frameworks are so complicated that you may not remember all of the syntax or methods. Cheatsheets are notes that are easily accessible.
Cheat Sheets for Developers!
As web programming technologies evolve rapidly, we have to learn a lot of new stuff. Some languages and frameworks are so complicated that you may not remember all of the syntax or methods. Cheatsheets are notes that are easily accessible.
When someone witnessed anything helpful or of great worth in the past, including me, we would all take notes. However, you are no longer required to take notes on every detail you see in a book, seminar, or article.
I don’t want to discourage you from taking notes; you should do it because you know sometimes you only understand the notes you write for yourself. 😂
However, if you don’t feel like taking notes, I understand. In this case, you shouldn’t worry because cheat sheets are available for any subject on the internet. To help you with your studies, I have compiled this list of the top cheat sheets.
Enough talk; let’s get down to business.
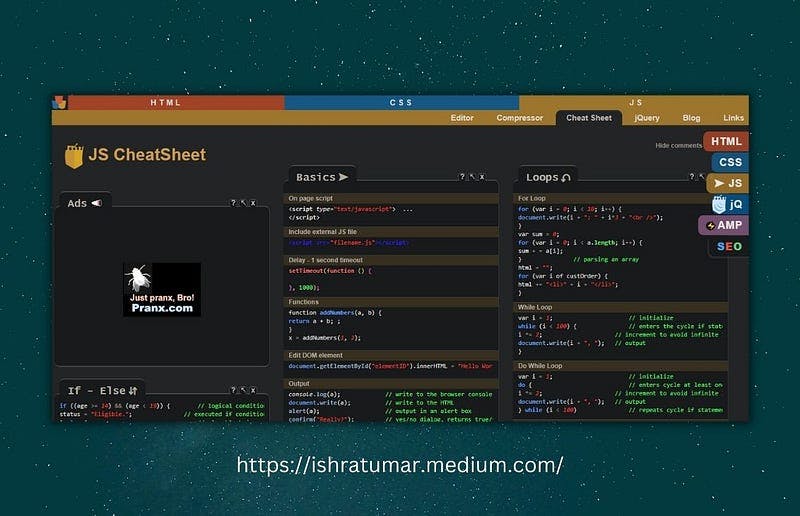
HTML, CSS, and JavaScript Cheatsheet
You can find HTML, CSS, and JavaScript code examples here. Each example has an explanation for it. A cheat sheet like this is one of my favorites.
Link: https://htmlcheatsheet.com/js/

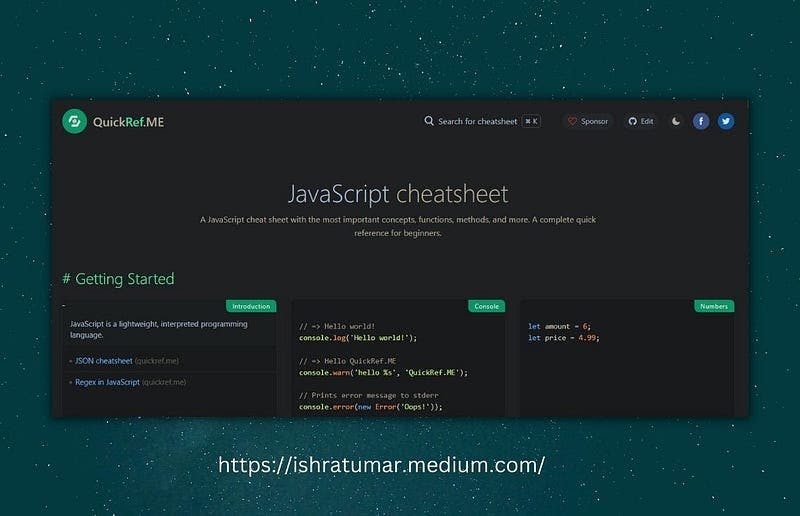
JavaScript Cheatsheet
This is a complete, quick introduction to JavaScript for beginners. It’s worth checking.
Link: https://quickref.me/javascript

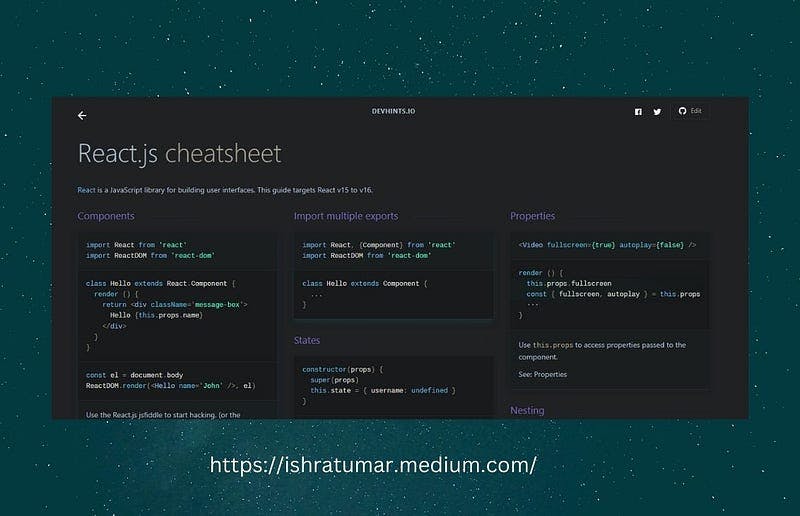
React.js Cheatsheet
React is the most popular JavaScript library. This is a simple but useful cheat sheet for React enthusiasts. Make sure you bookmark it so that you can refer to it quickly.
Link: devhints.io/react

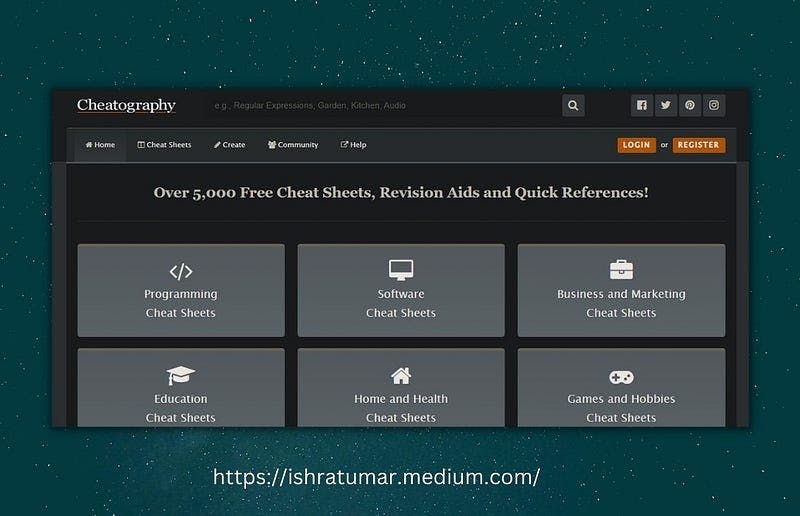
Cheatography
There is no better resource than this. It has over 5,000 cheat sheets, revision aids, and quick references! Everyone can get everything they need here, not just programmers. Here you can find cheat sheets for web development, business, gaming, health, digital marketing, and more.
Link: https://cheatography.com/

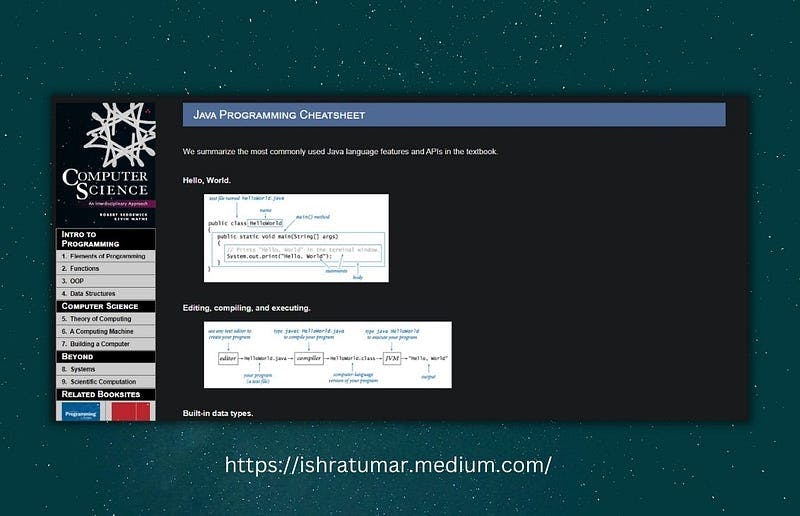
Java Cheat Sheets
The most utilized Java language features and APIs in the textbook are listed here in brief. This is a great quick reference to have.
Link: https://introcs.cs.princeton.edu/java/11cheatsheet/

OverAPI
Over API is an amazing resource. For the majority of programming languages, you can find a cheat sheet here.
Link: https://overapi.com/

Devhints
Here are some examples, links, snippets, and more to give you a concise overview of the fundamentals of the language. On one page, you will find detailed instructions. It’s worth looking into.
Link: https://devhints.io/

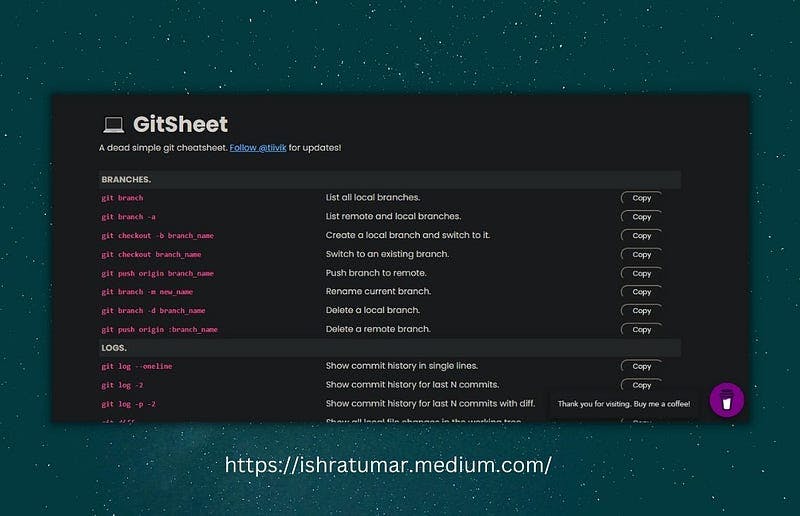
Gitsheet
Git is the most important skill for a developer to have. This is a dead-simple cheat sheet for git commands. You don’t need to memorize all the commands if you have access to this Gitsheet.
Link: https://gitsheet.wtf/

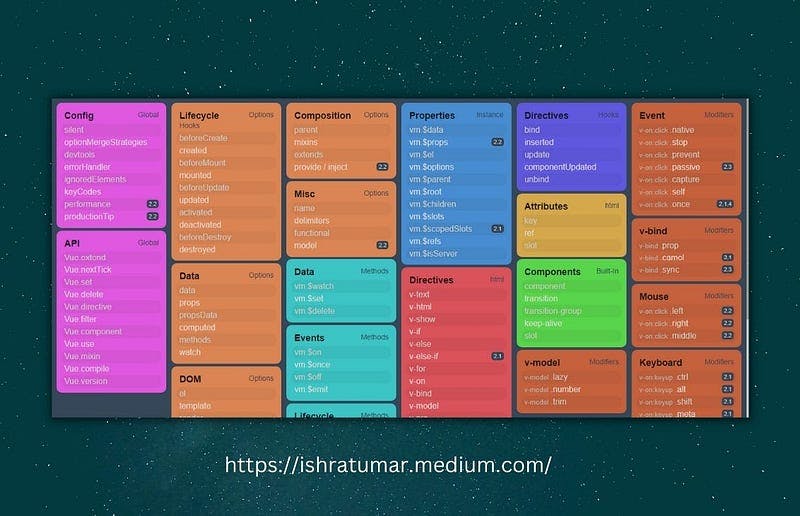
Vue.js cheatsheet
This cheat sheet contains detailed code snippets for Vue.js with explanations. It includes snippets related to properties, DOM, data, events, lifecycle, APIs, and more. Check it out if you’re looking for a quick reference for Vue.js.
Link: https://marozed.com/vue-cheatsheet/

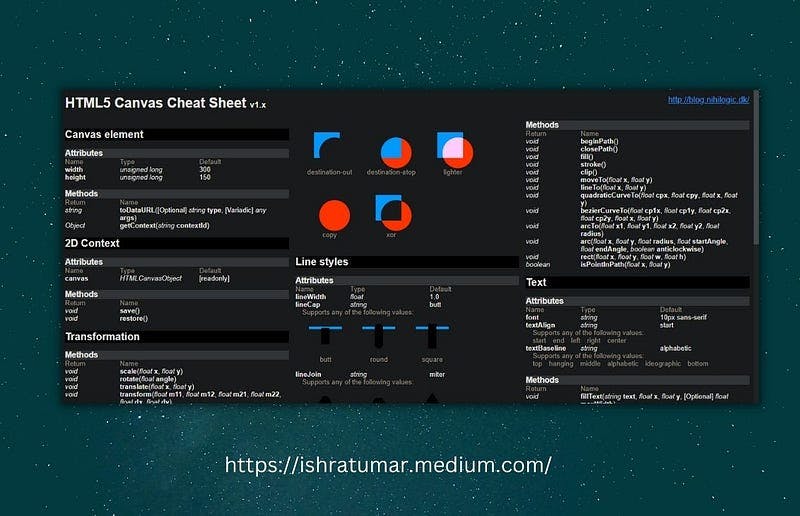
HTML5 Canvas Cheat Sheet
Code samples for HTML5 Canvas, including its elements, 2D context, line styles, colors, shadows, and more, can be found here. Learn everything about HTML canvas here.
Link: https://simon.html5.org/dump/html5-canvas-cheat-sheet.html

Web Developer’s SEO Cheat Sheet
This website is all about SEO (search engine optimization). Among the most effective search engine optimization tips, this is one of the most helpful quick references. Web developers and software engineers also benefit from having easy access to SEO technical standards.
Link: https://moz.com/learn/seo

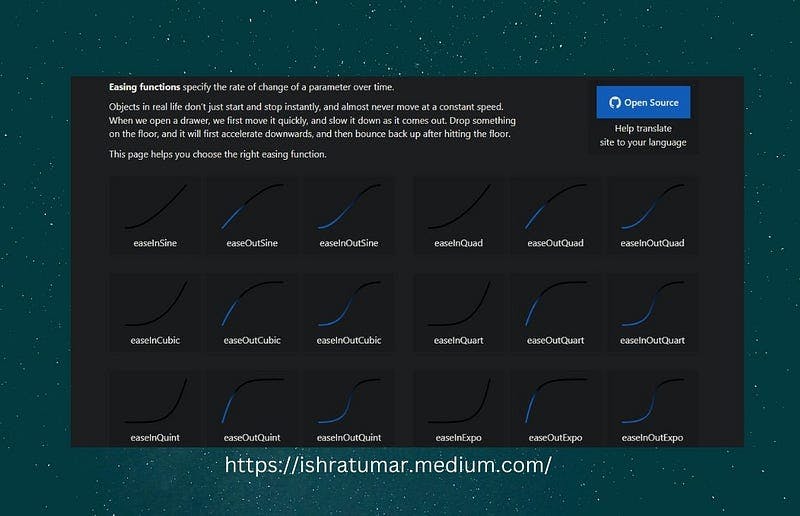
Easing functions
With the use of an easing function, you may adjust an animation’s pace to create various effects, such as bouncing, slowing down, zooming in, etc. For further information, see this Microsoft documentation.
Also, the rate at which a parameter will vary over time is specified by easing functions. Real-world objects nearly never move at a consistent speed and rarely begin and end abruptly. Using this page, you can select the ideal easing function.
Link: https://easings.net/en#

CSS3 Animations
This website has some amazing animation effects that you can use in your next project.
Link: http://www.justinaguilar.com/animations/#

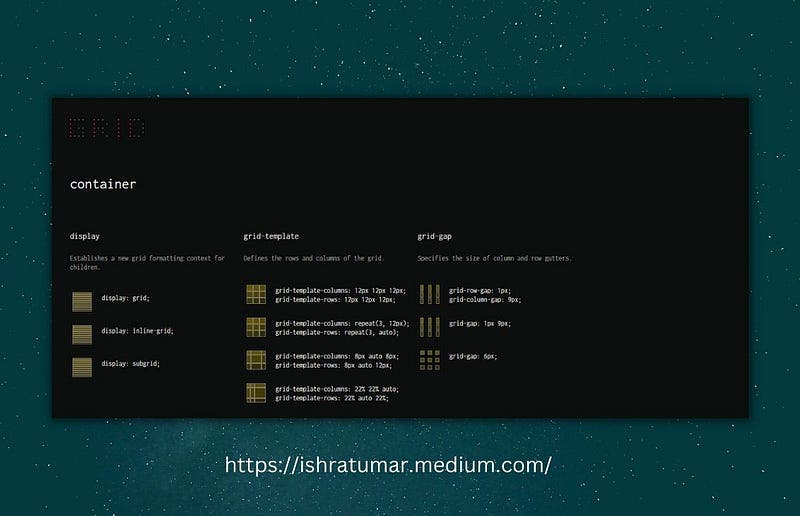
CSS Grid
CSS grids can be a bit challenging. Therefore, it’s difficult to remember all its properties. You can add this cheat sheet to your bookmarks for quick reference.
Link: https://grid.malven.co/

Check out some other helpful articles that I published recently:
14 Awesome CSS Properties You Need to Know 🎯
7 Really Helpful GitHub Repositories for React Developers🚀🎯
Wrap up
Thank you for reading it!
I hope you find it helpful. If you like it, make sure to follow Ishrat Umar and subscribe to receive the stories in your inbox.
Happy learning!
You can also find me on Twitter , GitHub , Hashnode, and DEV.to.
