Master JavaScript string manipulation for effective web development
JavaScript string methods
String manipulation in JavaScript is done using strings, which are called collections of characters. You can manipulate and extract different kinds of data using a variety of JavaScript string methods. We will learn 18 popular string methods in this story.
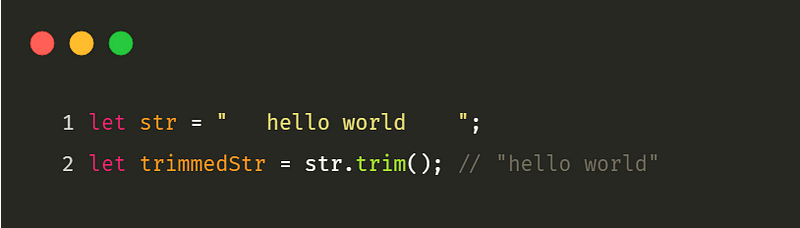
1. trim()
It removes white space on both sides. ThetrimStart() andtrimStart() methods are also included in ECMAScript 2019. These are the same as trim(), buttrimStart() and trimEnd() remove white space from the beginning and end of the string, respectively.
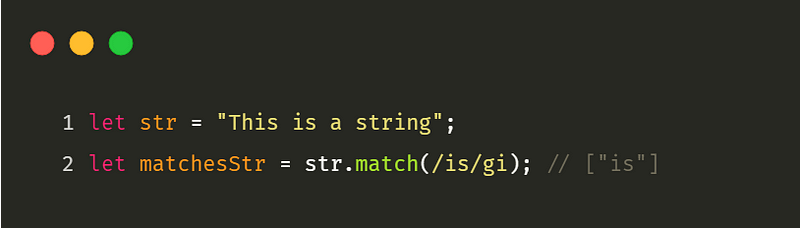
2. match()
The match() method returns an array of the matching strings.

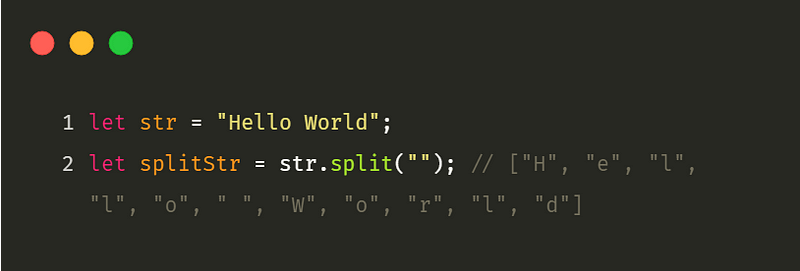
3. split()
The split() method converts a string into an array of strings.

4. slice()
Theslice()method extracts a portion of a string and returns it as a new string. It takes two parameters: a starting point and an ending point. However, if you leave out the second one, it will cut the remaining string. In the case of a negative value, a parameter's position is calculated from the end of the string.

5. length
Thelength property returns the length of the string.

6. substr()
The substr() method extracts part of a string and returns it in a new string. Although it is similar to the slice() method, the only difference is that the second parameter in this method specifies the length of the extracted part.

7. search()
The search() method looks through the string for a string and then returns the position of the match.

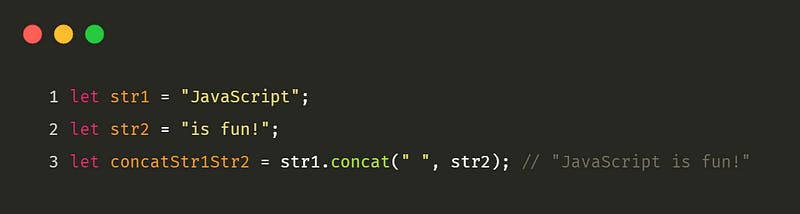
8. concat()
The contact() method is used to add or join two or more strings. It can also be used in place of the plus operator.

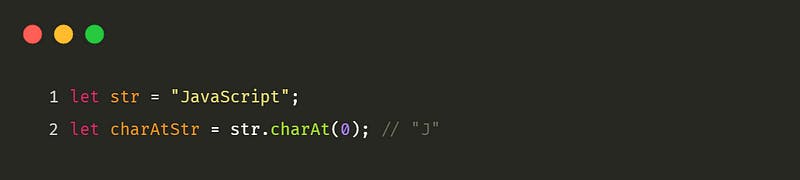
9. charAt()
The charAt() method returns the character at a specified index in a string.

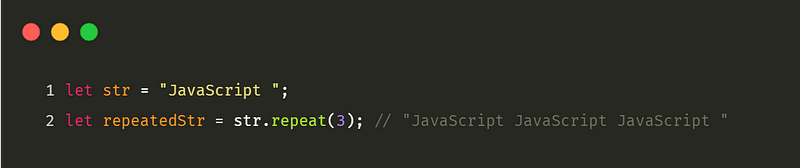
10. repeat()
The repeat() method repeats a string a specified number of times.

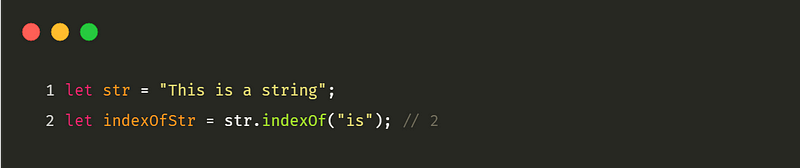
11. indexOf()
The indexOf() method returns the index of the first occurrence of a substring.

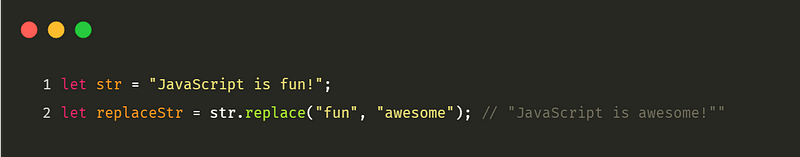
12. replace()
The replace() method replaces strings with new values in a string.

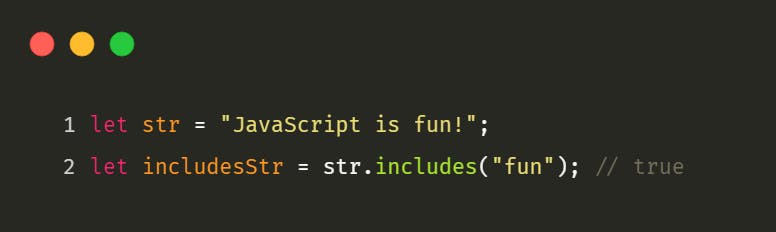
13. includes()
The includes() method checks if the string contains the substring. If the string contains the specified value, it returns true; otherwise, it returns false.

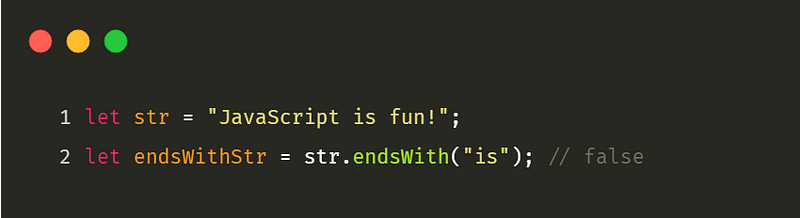
14. endsWith()
The endsWith() method determines whether a string ends at the value that is specified. If the answer is yes, it returns true; otherwise, it returns false.

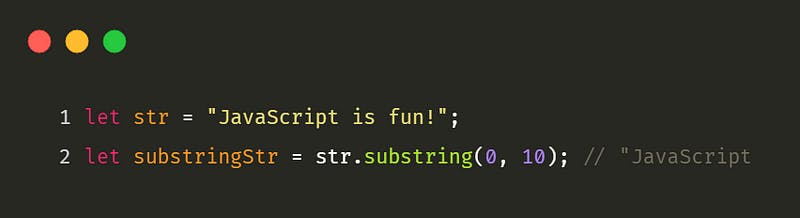
15. substring()
The substring() method extracts characters from a string. It is similar to the slice() method. The difference is that when a start or end value is less than 0, the function treats it as 0.

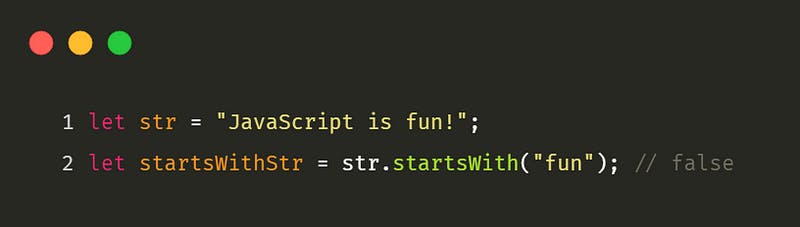
16. startsWith()
The startsWith() checks if a string starts with a specified value.

17. toLowerCase()
The toLowerCase() method converts a string to lower case.

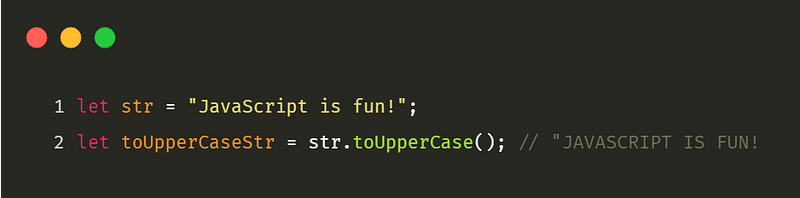
18. toUpperCase()
The toUpperCase() method capitalizes the entire string.

Wrap Up
That’s a wrap. I hope you find this brief story helpful. If you have questions, feel free to reach out to me on Twitter. Thank you for taking the time to read. Please leave any recommendations for what I should write about next in the comment section.
Happy coding!